JQuery是基于javascript类库的框架, 它提供了许多javascript类库,和一些css样式表的封装, 使用起来比较方便, 简化了用户与浏览器的交互, 提高了系统的性能和开发效率。
JQuery封装了大量常用的DOM操作,使开发者在编写DOM操作相关程序的时候能够得心应手。JQuery轻松地完成各种原本非常复杂的操作
下面来学习如何引用JQuery,同样也就学会了引用其它的js文件
第1步,下载JQuery
JQuery 官网下载地址:
https://jquery.com/download/
我已下载好并放到了百度云盘,下载地址为:
链接:https://pan.baidu.com/s/1HN4pI1u5jos2DcRjuh0kAA
提取码:s8ua
JQuery 使用的版本为 3.6
第2步,在SRC/MAIN/WEBAPP 下创建 PLUGINS目录
在 src/main/webapp 目录上点鼠标右键,选择New,然后选择 Folder,如下图所示
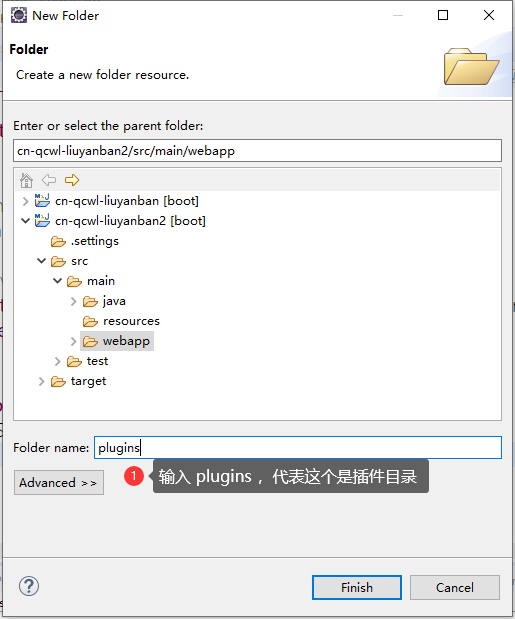
选择 folder 后,弹出输入目录名称窗口,如下图所示:
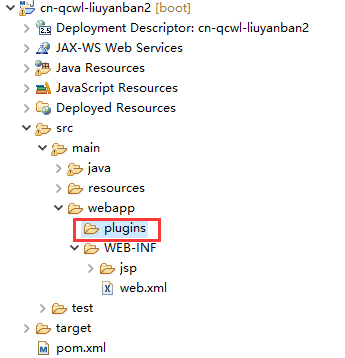
创建完成后,如下图所示:
第3步,复制下载的JQuery到项目中
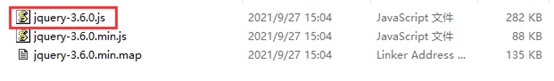
找到保存下载 jquery 的目录
选择 jquery-3.6.0.js 然后按 ctrl+c 进行复制
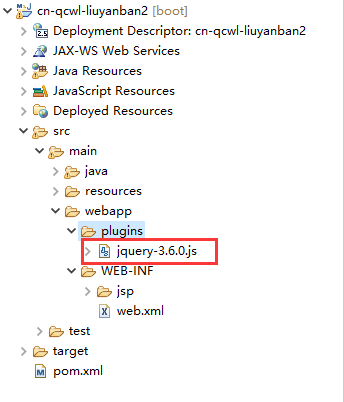
切换成 eclipse ,选择 plugins 目录,然后按 ctrl+v 粘贴 ,结果如下图所示:
第4步,在 hello.JSP 中添加 JQuery-3.6.0.js 文件
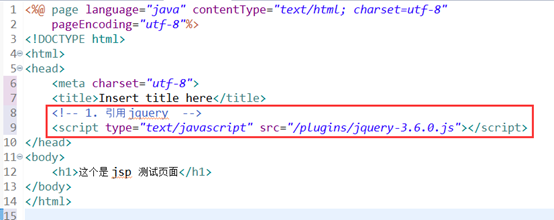
添加后的代码如下所示:
其中 <!-- 1. 引用 jquery --> 是 html 中的注释,不会在网页中显示出来
具体添加的代码如下:
<!-- 1. 引用 jquery -->
<script type="text/javascript" src="/plugins/jquery-3.6.0.js"></script>
重要:对于 jquery 插件这样引入,那对于其它的js脚本文件,也是同样的引入方式。不一定放到Plugins 目录,也可以创建其它目录名称,例如:js 或其它名称
第5步,测试JQuery 是否引用正确
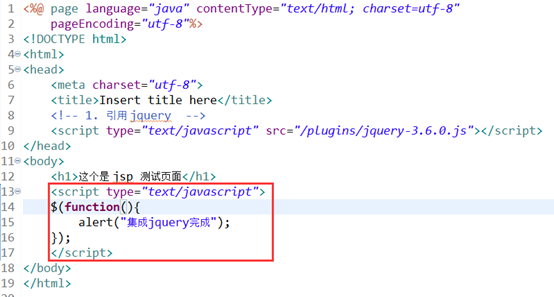
添加 script 脚本,添加位置如下图所示:
添加的脚本代码如下:
<script type="text/javascript">
$(function(){
alert("集成jquery完成");
});
</script>
其中 $(function(){ }) 这个是 在页面加载完成后需要执行。$ 是 JQuery 本身的一个对像。如果页面能成功运行后,并有提示信息,就代码 JQuery 已集成成功了。
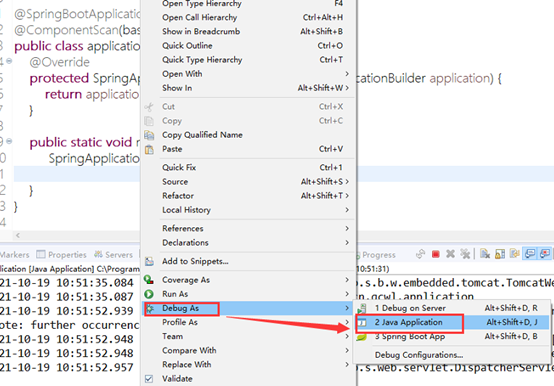
第6步,运行测试
在 application 中运行spring boot ,具体运行方法如下图所示:
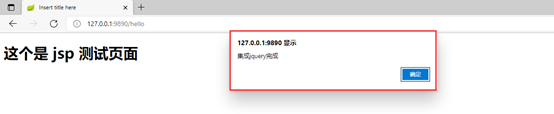
运行后成功后,在浏览器中查看,如下图所示:
弹出“集成Jquery完成”对话框,代表已集成成功了。
此时 JQuery 已集成完成
 hbqcwl@sina.cn
hbqcwl@sina.cn